Image sizes – in pixels
Slider – 1200 x 350px Homepage image – 600 x 400 Internal page hero image – 830 x 330
- Full width col. image – 1100 x 320 (any)
- 2/3 image 735 x any
- 1/2 image 550 x any
- 1/3 image 368 x any
- 1/4 image 275 x any
- 3/4 col. image – 830 x 330 (any)
- 620 – 410 – 200
- Current projects 600 x 400
- Publication covers 426 x 550
Lorem ipsum dolor sit amet, test link adipiscing elit. This is strong. Nullam dignissim convallis est. Quisque aliquam. This is emphasized. Donec faucibus. Nunc iaculis suscipit dui. 53 = 125. Water is H2O. Nam sit amet sem. Aliquam libero nisi, imperdiet at, tincidunt nec, gravida vehicula, nisl. The New York Times (That’s a citation). Underline. Maecenas ornare tortor. Donec sed tellus eget sapien fringilla nonummy. Mauris a ante. Suspendisse quam sem, consequat at, commodo vitae, feugiat in, nunc. Morbi imperdiet augue quis tellus. HTML and CSS are our tools. Mauris a ante. Suspendisse quam sem, consequat at, commodo vitae, feugiat in, nunc. Morbi imperdiet augue quis tellus. Praesent mattis, massa quis luctus fermentum, turpis mi volutpat justo, eu volutpat enim diam eget metus. To copy a file type COPY filename. Dinner’s at 5:00.Let’s make that 7. This text has been struck.
List Types
Definition List
- Definition List Title
- This is a definition list division.
- Definition
- An exact statement or description of the nature, scope, or meaning of something: our definition of what constitutes poetry.
Ordered List
- List Item 1
- List Item 2
- Nested list item A
- Nested list item B
- List Item 3
Unordered List
- List Item 1
- List Item 2
- Nested list item A
- Nested list item B
- List Item 3
Table
| Color Codes |
|---|
| 397ba0 |
| 59b7a5 |
| f28321 |
| fcce16 |
| 5a5b5d |
| 0bbad2 |
Below is just about every HTML element you might want to use in your blog posts. Check the source code to see the many embedded elements within paragraphs.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Preformatted Text
Typographically, preformatted text is not the same thing as code. Sometimes, a faithful execution of the text requires preformatted text that may not have anything to do with code. For example:
“Beware the Jabberwock, my son!
The jaws that bite, the claws that catch!
Beware the Jubjub bird, and shun
The frumious Bandersnatch!”
Code
Code can be presented inline, like <?php bloginfo('stylesheet_url'); ?>, or within a <pre> block.
#container { float: left; margin: 0 -240px 0 0; width: 100%; }Blockquotes
Let’s keep it simple.
Good afternoon, gentlemen. I am a HAL 9000 computer. I became operational at the H.A.L. plant in Urbana, Illinois on the 12th of January 1992. My instructor was Mr. Langley, and he taught me to sing a song. If you’d like to hear it I can sing it for you. — HAL 9000
And here’s a bit of trailing text.
Creating a post or page
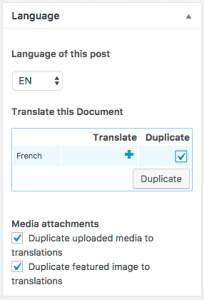
When creating a post (most often) or a page (rarely) add the first language in English whenever possible. ![]() Once your post/page is ready create a duplicate so you have copy in French.
Once your post/page is ready create a duplicate so you have copy in French.

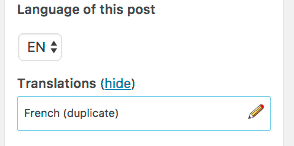
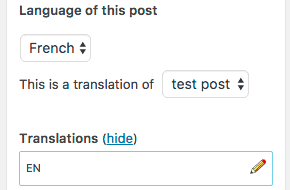
You can now click on the pencil to edit the French version.

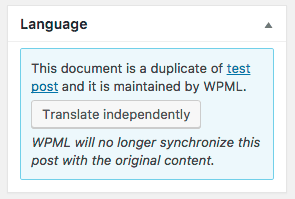
Be sure to press the Translate independently button before editing the page.

Now the language should look like this.

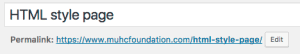
Next, change the title of the page and remember to change the Permalink underneath by pressing the edit button and erasing the page name. When you apply the change WordPress will rename the page using the new title.

Using post categories for News, Events, and Stories
 Using categories you are able to separate them into their respective pages on the website. These are the current pages and their categories on the site.
Using categories you are able to separate them into their respective pages on the website. These are the current pages and their categories on the site.
- News
- Events
- Stories
- Add other categories you need
When you want to add a new category, remember to add the matching second (FR) language.